
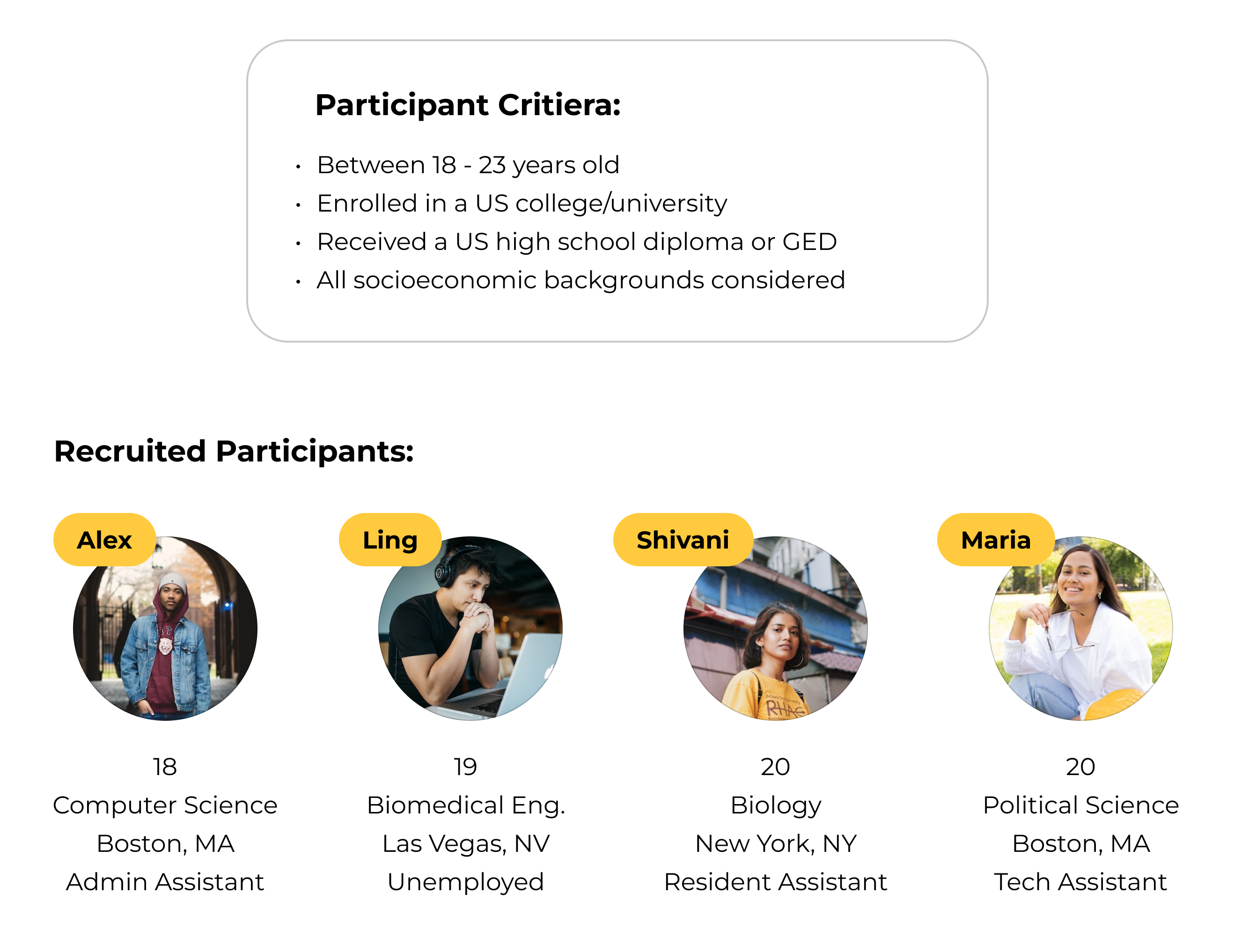
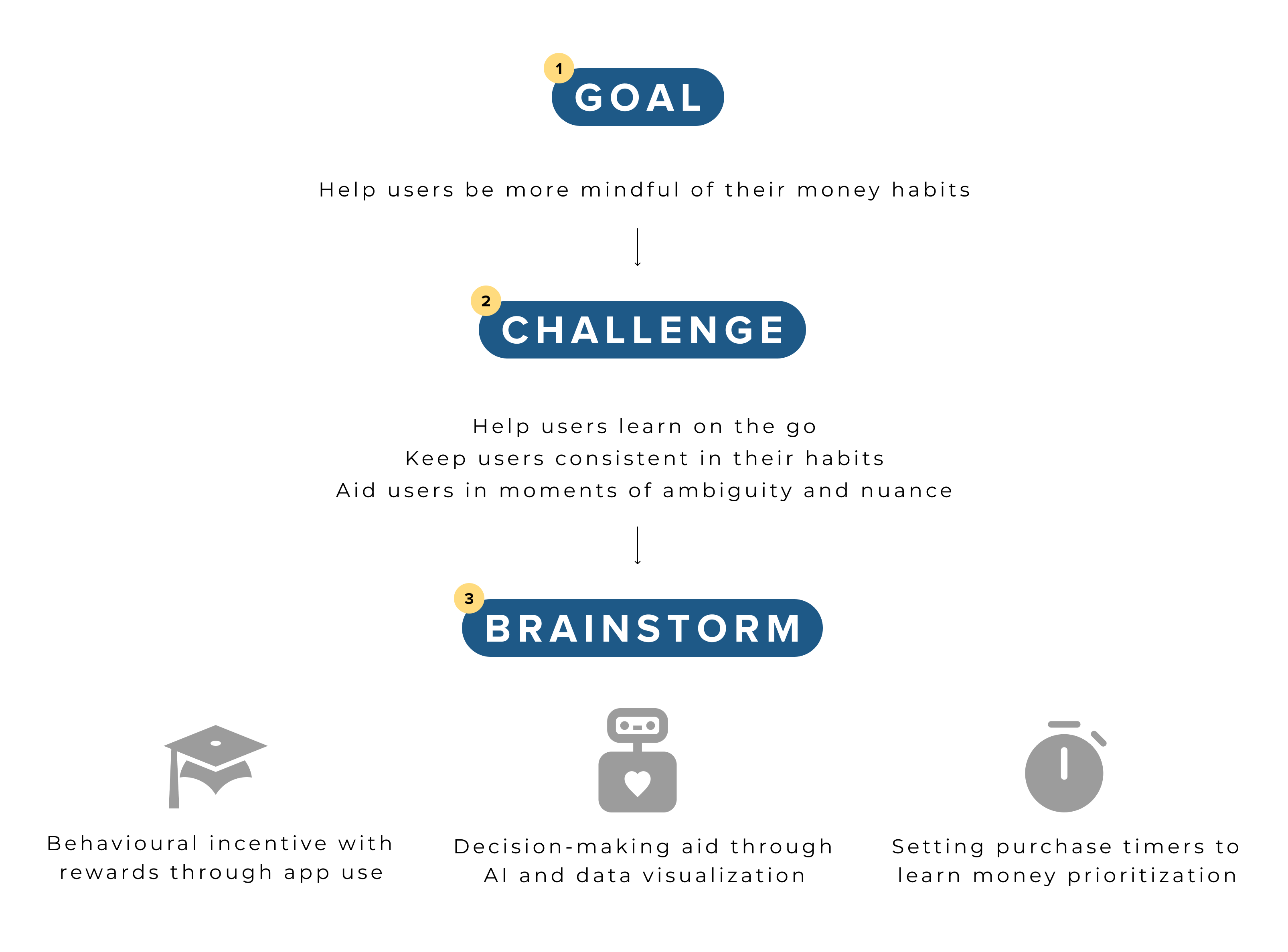
How might we help college students be more mindful of their money habits so that they can make consistent, well-informed financial decisions?
Quid was designed as part of my BrainStation capstone project, as a native iOS app that uses AI-based financial coaching and data-driven insights to help users learn about their money habits and make more confident financial decisions. With the ability to track budgets, save, and earn - Quid allows on-the-go users to learn about money, without stopping to take precious time for classes and such.



















.png)




